Accepting Maya payments
Learn how to integrate Maya
Reminder
Upon your account's activation with us, please note that activation is still subject to Maya's approval. If you are a sole proprietorship, partnership or corporation with a registered merchant account with Maya, we cannot activate Maya for your merchant account on our platform. Otherwise, please expect around 3 business days for your account to be activated for Maya transactions. Test transactions can still be made.
e-Wallets on Payment Intent and Payment Method APIs
Maya is the first e-wallet built on the Payment Intent workflow. We will eventually migrate other e-wallets like GCash and GrabPay to this workflow. Your feedback on this integration would greatly benefit how we can successfully migrate and improve this workflow.
Overview
Maya, formerly known as PayMaya, is one of the popular e-wallets in the Philippines. A Maya user can send money from one person to another by authorizing a transfer using their Maya accounts.
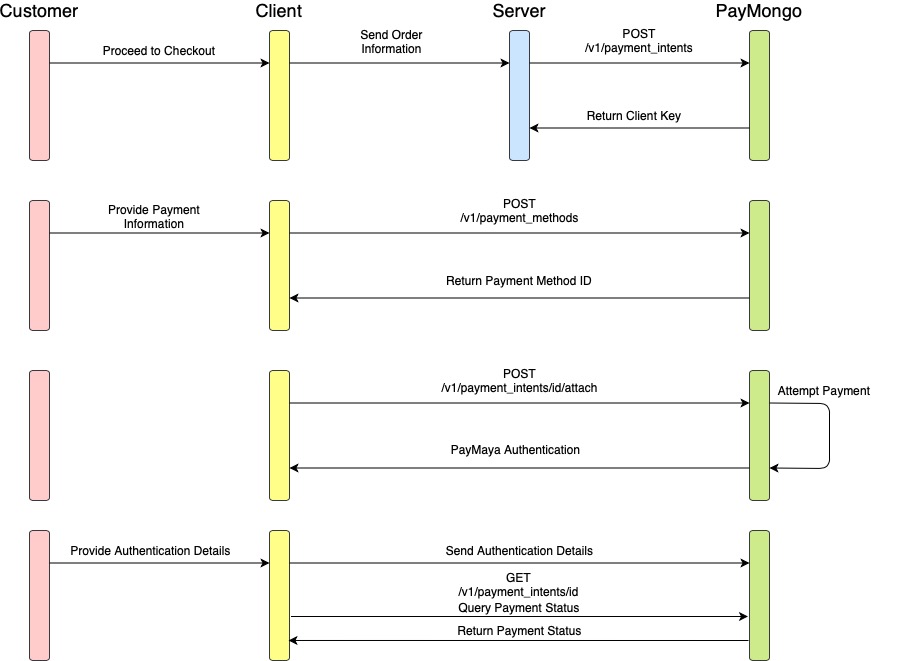
Collecting Maya e-wallet payments on your website starts with creating a resource to track a payment, having the customer authenticate the payment, and submitting the information to PayMongo for processing.
A Payment Intent resource is used to track and handle different states of the payment until it succeeds.
Our Payment Intents API handles these complexities:
- Automatic authentication handling
- No double charge of payment
- Simplified integration process compared to Tokens API and Sources API
Payment Intent and Payment Method APIs
Use the Payment Intents API together with Payment Methods API

1. Create a PaymentIntent from the server side
To start receiving payments with Payment Intents API, you must create one first. You must create your PaymentIntent from your backend using your secret API key then send the client_key and payment intent id of the response to the client-side. Ensure that paymaya is listed in the payment_method_allowed array of the request. The payment intent id and client_key are used to attach a payment method to the payment intent. In this step, the payment intent's status is awaiting_payment_method.
2. Create PaymentMethod and attach to PaymentIntent
Once your customer selects Maya as their payment method, you will need to create a PaymentMethod and attach it to the PaymentIntent. You must create your PaymentMethod from your frontend using your public API key and use the client_key to attach the payment method to the payment intent. A return_url must also be provided to define where the customer will be redirected after authentication.
3. Have the customer authenticate the payment
Once the Payment Method is attached, the Payment Intent status transitions to either awaiting_next_action, awaiting_payment_method, processing or succeeded. You can check the status of the Payment Intent from the JSON response of the attach payment method endpoint.
awaiting_next_action means your customer must authenticate the e-wallet payment. Maya requires your customers to fulfill the authentication process from a Maya checkout URL in order to authorize an amount.
The response includes a redirect URL where the customer can proceed with authentication. You can render an iframe in a modal or redirect the user to the redirect URL to display the authentication page. Once the user successfully authenticates the payment, you can recheck the status of Payment Intent. The payment intent id is appended to the return URL after the user's authentication.
// The example is using axios as the REST client on the client-side.
// This PaymentMethod ID must be created before the attach action. This is just a sample value to represent a PaymentMethod
var paymentMethodId = 'pm_ajeDG2y6WgnrCXaamWFmPUw2';
// PaymentIntent client_key example
var clientKey = 'pi_1JvFbEiRRnh2fsUE5nJ2F1z7_client_mpe6tJkgaX3pSoiYeSp1AbEU';
// Get the payment intent id from the client key
var paymentIntentId = clientKey.split('_client')[0];
axios.post(
'https://api.paymongo.com/v1/payment_intents/' + paymentIntentId + '/attach',
{
data: {
attributes: {
client_key: clientKey,
payment_method: paymentMethodId,
return_url: "https://redirect-custoemr-to-this-url.com"
}
}
},
{
headers: {
// Base64 encoded public PayMongo API key.
Authorization: `Basic ${window.btoa(key)}`
}
}
).then(function(response) {
var paymentIntent = response.data.data;
var paymentIntentStatus = paymentIntent.attributes.status;
if (paymentIntentStatus === 'awaiting_next_action') {
// Render your modal for 3D Secure Authentication since next_action has a value. You can access the next action via paymentIntent.attributes.next_action.
} else if (paymentIntentStatus === 'succeeded') {
// You already received your customer's payment. You can show a success message from this condition.
} else if(paymentIntentStatus === 'awaiting_payment_method') {
// The PaymentIntent encountered a processing error. You can refer to paymentIntent.attributes.last_payment_error to check the error and render the appropriate error message.
} else if (paymentIntentStatus === 'processing'){
// You need to requery the PaymentIntent after a second or two. This is a transitory status and should resolve to `succeeded` or `awaiting_payment_method` quickly.
}
})awaiting_payment_method means the customer did not successfully authenticate the payment. You can check the attribute last_payment_error from the response. If this occurs, the customer can try to input their payment information again or select another payment method. You must provide a corresponding failed URL to redirect the customer to the next steps.
processing is a transitory status that indicates that the payment is being processed. This status will eventually resolve to succeeded or awaiting_payment_method. If this occurs, you can get the status of the PaymentIntent until it becomes either succeeded or awaiting_payment_method.
succeeded means you received the payment of the customer and you can show a success message after this happened.
Whenever you will attach a PaymentMethod to a PaymentIntent and the PaymentIntent becomes succeeded or you encountered a payment error, a Payment is automatically created for you. This means that you don't need to call the create Payment after attaching a PaymentMethod. You can verify if you received the payment by going to the Payments module of your dashboard or you can also retrieve the PaymentIntent using secret API key and check the payments attribute.
4. Monitor PaymentIntents through webhooks
If you prefer to monitor the transition of the PaymentIntent from your backend, you could be notified for successful and failed payments by listening to payment.paid and payment.failed events by registering your webhook endpoint using our Webhook API.
Webhooks
You should not create a webhook in your code. You can try using API tools such as Postman or curl to create your webhook once. Please take note that you should not create multiple webhooks for every source that will be created. One webhook with events
payment.paidandpayment.failedis enough to receive the chargeable source information.
Event notifications will be sent to your registered webhook endpoint containing relevant payment information as shown below:
{
"data": {
"id": "evt_9w6KTxQY3hmuDQaALHoAZnRp",
"type": "event",
"attributes": {
"type": "payment.paid",
"livemode": false,
"data": {
"id": "pay_JMg1rgaUtg5U79rRSjiDUvLr",
"type": "payment",
"attributes": {
"access_url": null,
"amount": 10000,
"balance_transaction_id": "bal_txn_4LqZEXFNKR9e8GyAmXBgBF1C",
"billing": null,
"currency": "PHP",
"description": null,
"disputed": false,
"external_reference_number": null,
"fee": 1850,
"foreign_fee": 100,
"livemode": false,
"net_amount": 8050,
"origin": "api",
"payment_intent_id": "pi_1Pb5ED9RDLCSsWMwXT5W6Q3K",
"payout": null,
"source": {
"id": "paymaya_iYXhMRiwoiF45V2fDL6aTjqN",
"type": "paymaya"
},
"statement_descriptor": "Rigorilla Tech",
"status": "paid",
"tax_amount": null,
"refunds": [],
"taxes": [],
"available_at": 1619686800,
"created_at": 1619426488,
"paid_at": 1619426488,
"updated_at": 1619426488
}
},
"previous_data": {},
"created_at": 1619426488,
"updated_at": 1619426488
}
}
}You can determine if a payment is successful or not by checking the event type or the status of the payment intent.
Updated 10 days ago